自定义控件的基本使用
- 创建一个控件类继承ViewGroup
- 复写onlayout
- 复写测量onMeasure
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| public class ArcMenu extends ViewGroup {
public ArcMenu(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
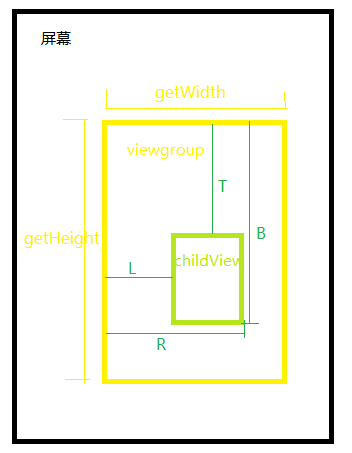
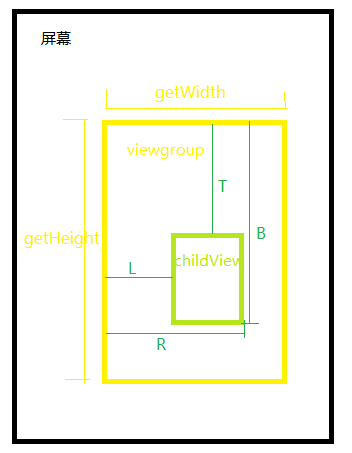
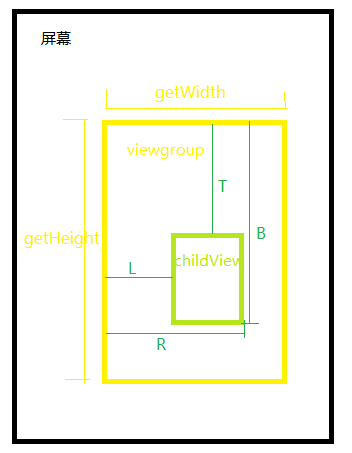
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int cent_x = getWidth() / 2;
int cent_y = getHeight() / 2;
for (int i = 0; i < getChildCount(); i++) {
View childView = getChildAt(i);
int childWidth = childView.getMeasuredWidth();
int childHeight = childView.getMeasuredHeight();
int cl = 0, ct = 0, cr = 0, cb = 0;
}
childView.layout(cl, ct, cr, cb);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
measureChildren(widthMeasureSpec, heightMeasureSpec);
}
}
|
childView.layout(cl, ct, cr, cb)

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <com.xuan.hifusion.customcontrols.ArcMenu
android:id="@+id/car_arcmenu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center">
<ImageView
android:id="@+id/car_cent_line_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible"
app:srcCompat="@drawable/car_cent_line" />
<ImageView
android:id="@+id/car_light_off_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:tag="右下"
android:visibility="invisible"
app:srcCompat="@drawable/car_light_off" />
</com.xuan.hifusion.customcontrols.ArcMenu>
|